Harkins defines the "Ultimate Moviegoing Experience" in the physical world. To ensure their digital presence matched that same high standard, they initiated a strategic evolution. Harkins recognized the opportunity to lead this shift by reimagining how guests interact with their brand online. The objective was to transform a transactional ticketing process into an immersive brand extension. The project required integrating complex data streams—seat inventory, loyalty, and concessions—into a singular, intuitive interface that serves the needs of a digital-first audience while preserving the Harkins legacy.














Services
Strategy
Customer Experience (CX)
User Experience (UX)
Website Design
Motion Graphics
App Development
Design Systems
Responsive Web Development
CMS
API Development
Digital Development
Photography & Art Direction
Redesigning digital for Harkins meant orchestrating hundreds of screens, dozens of systems, and countless user journeys. Everything had to work together, all invisible to the customer. People arrive from every direction: looking for a movie, a time, a deal, or a specific theater. Every path had to be intuitive. Every system—ticketing, loyalty, e-commerce, accessibility, security—needed to be in sync.
Our challenge: unify it all into an experience that’s effortless for users and powerful for the business. That’s deep UX architecture, a modular design system, and platform engineering at enterprise scale.
Significant Scope
Unique screens across web, mobile, ticketing, commerce, and account management.
Integrated features: ticketing, seating, concessions, loyalty, promotions
Digital experiences unified into one seamless platform

A complete website overhaul built for moviegoers. Every screen is reworked for effortless showtime discovery, seat selection, and checkout on any device. Fast, accessible, and mobile-first—movie night made simple.

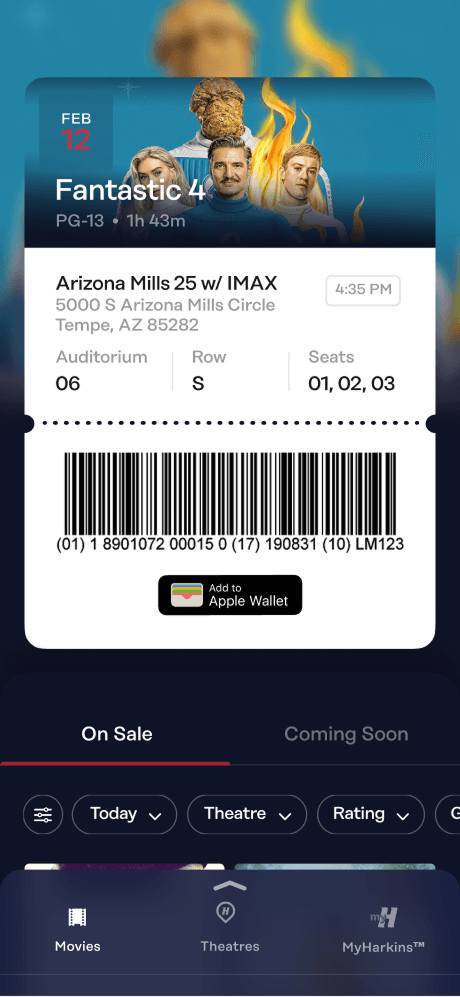
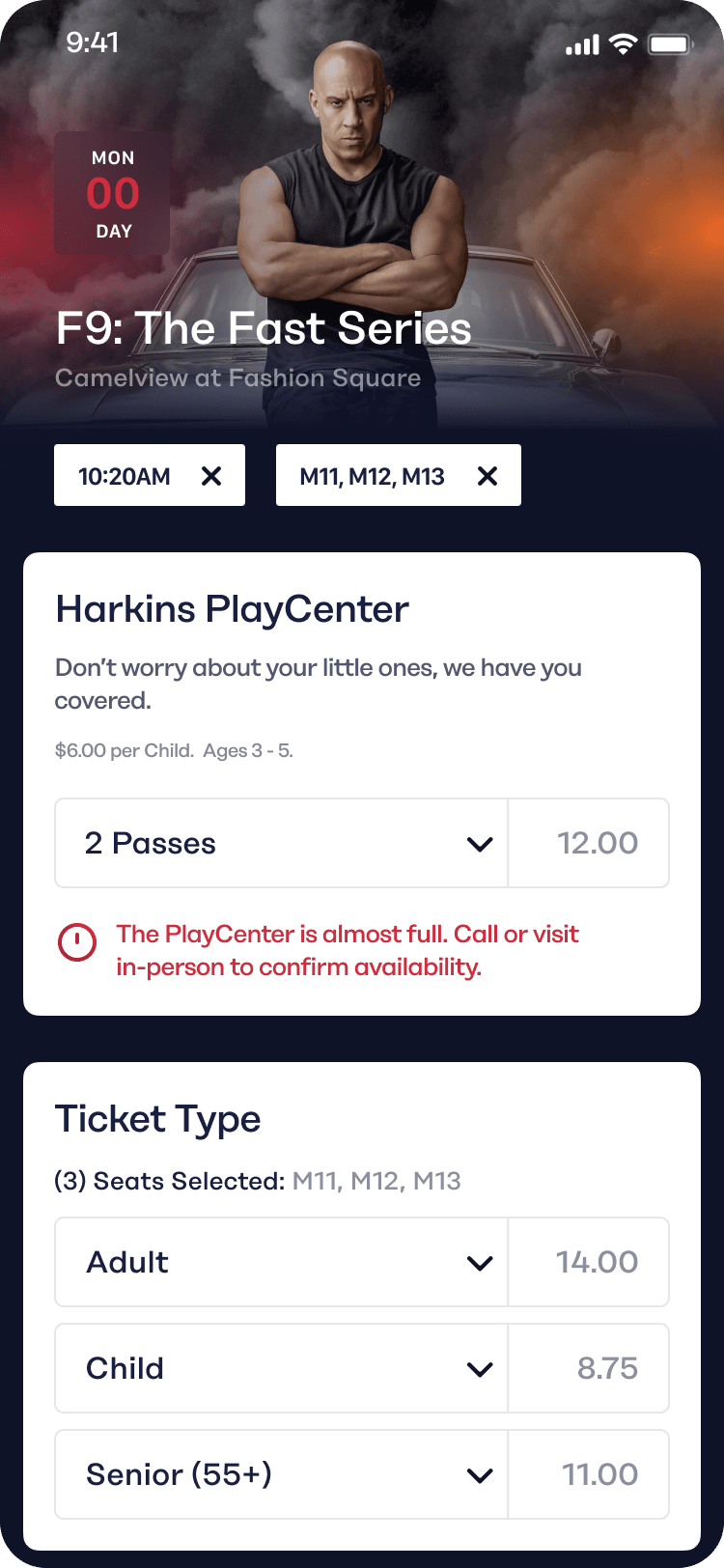
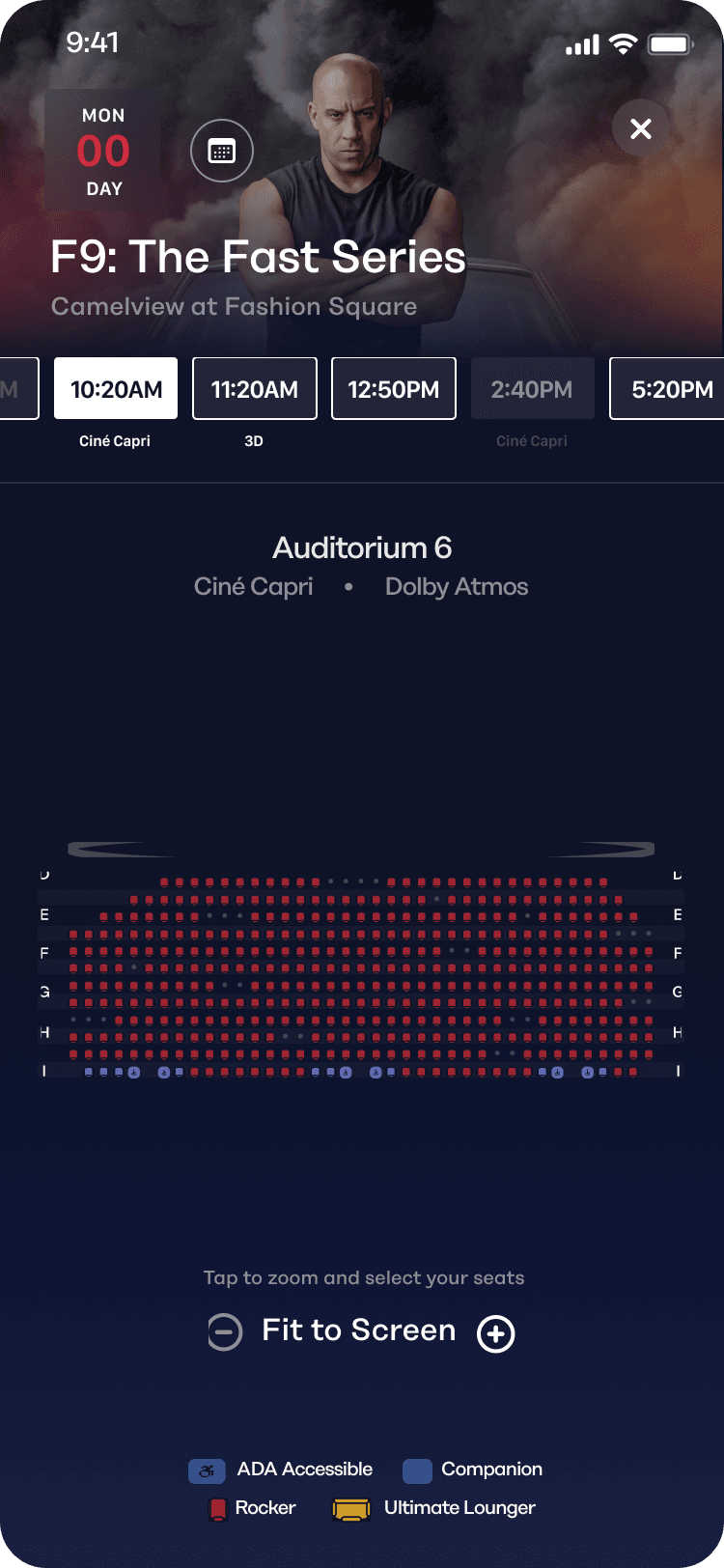
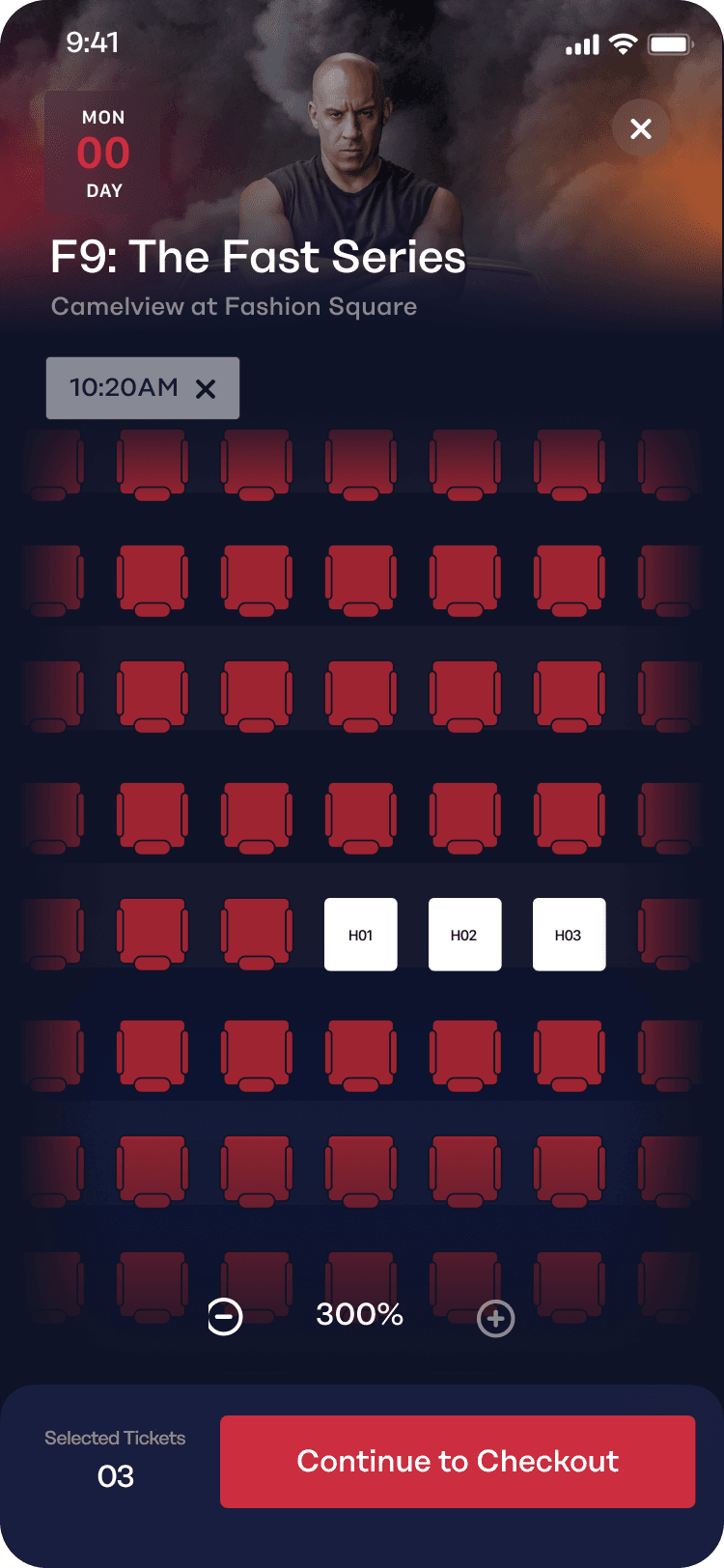
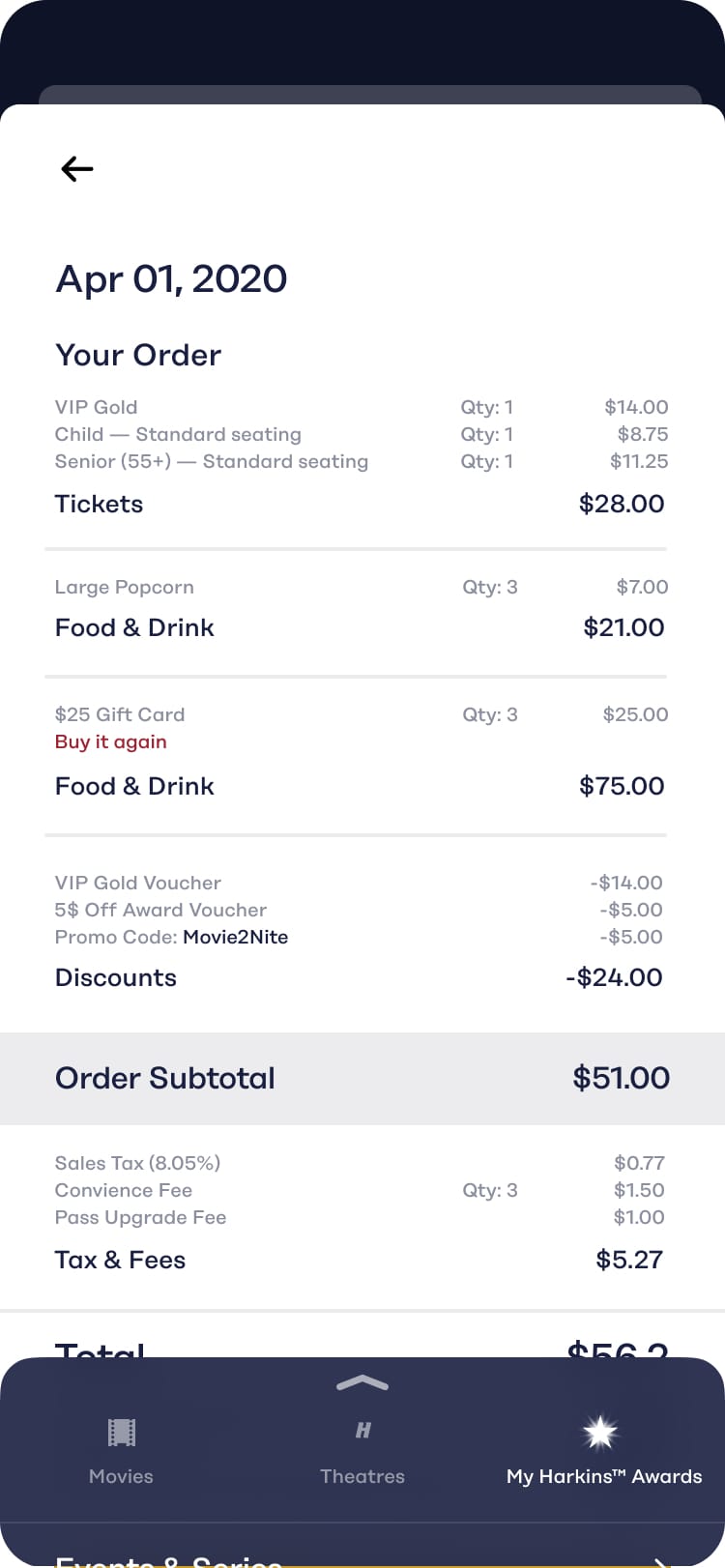
An interactive ticketing system for easy, precise seat selection and fast group booking. Real-time seat maps and secure checkout work smoothly on any device. No guesswork, just quick, frustration-free tickets.

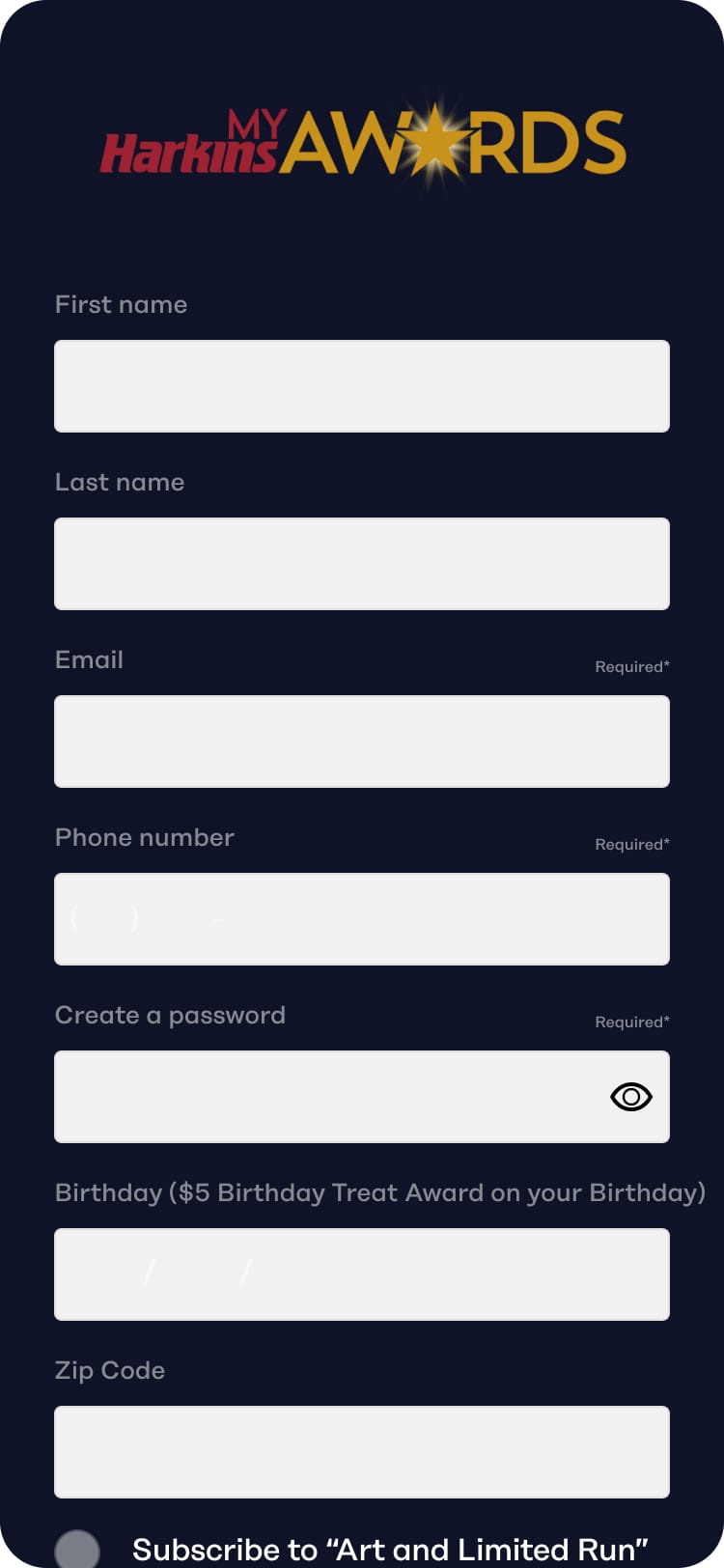
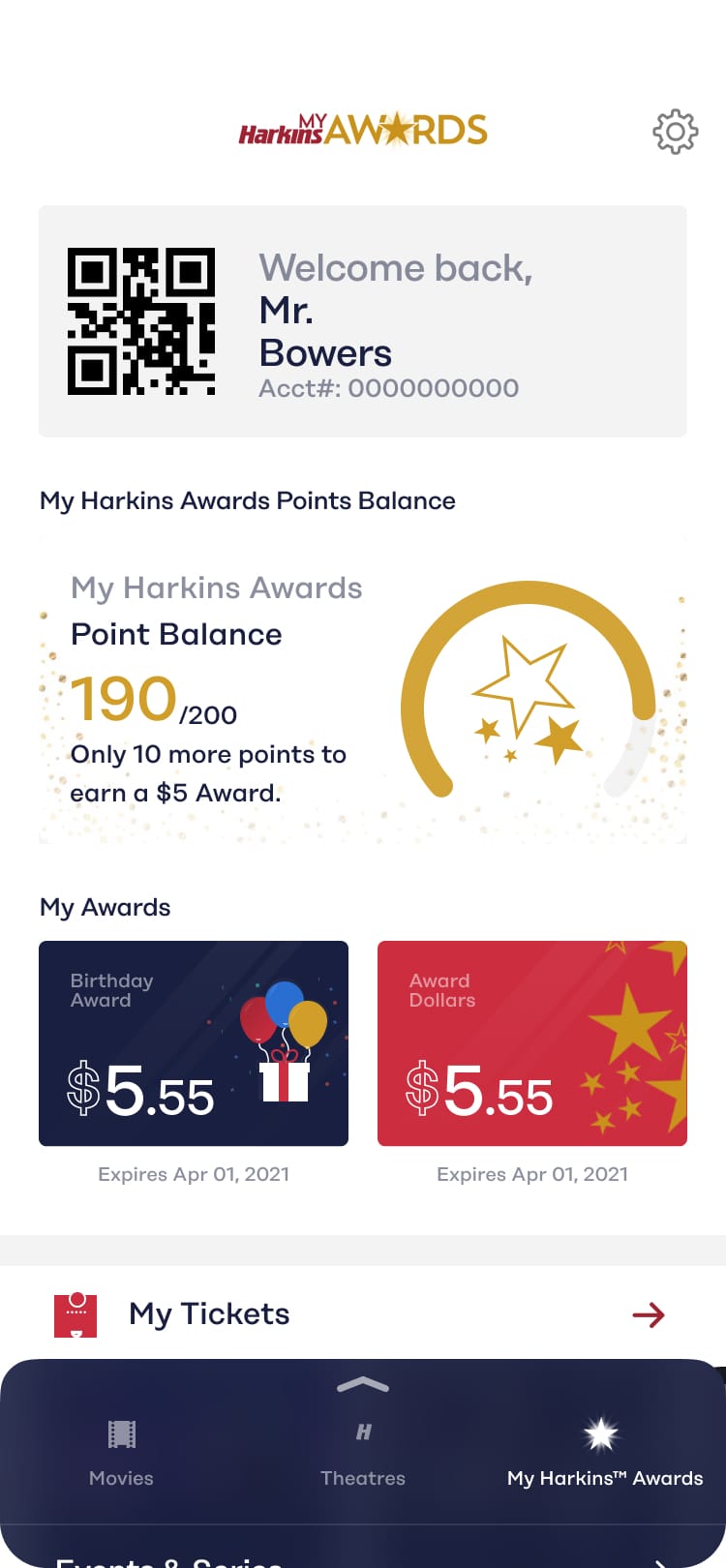
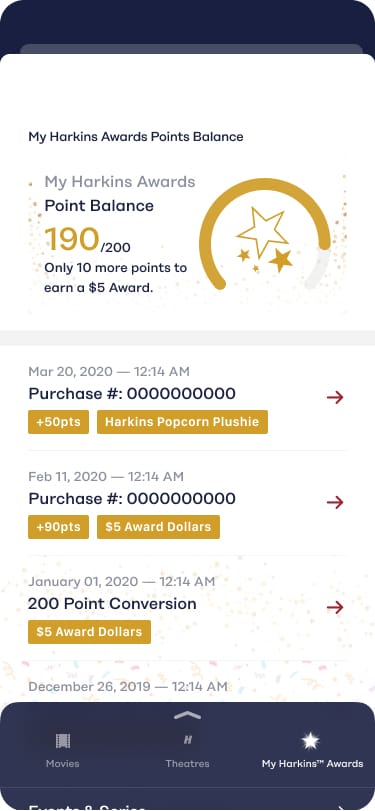
A single hub for managing rewards, preferences, and purchase history. Secure, personalized, and easy to use—loyalty and perks are always within reach.

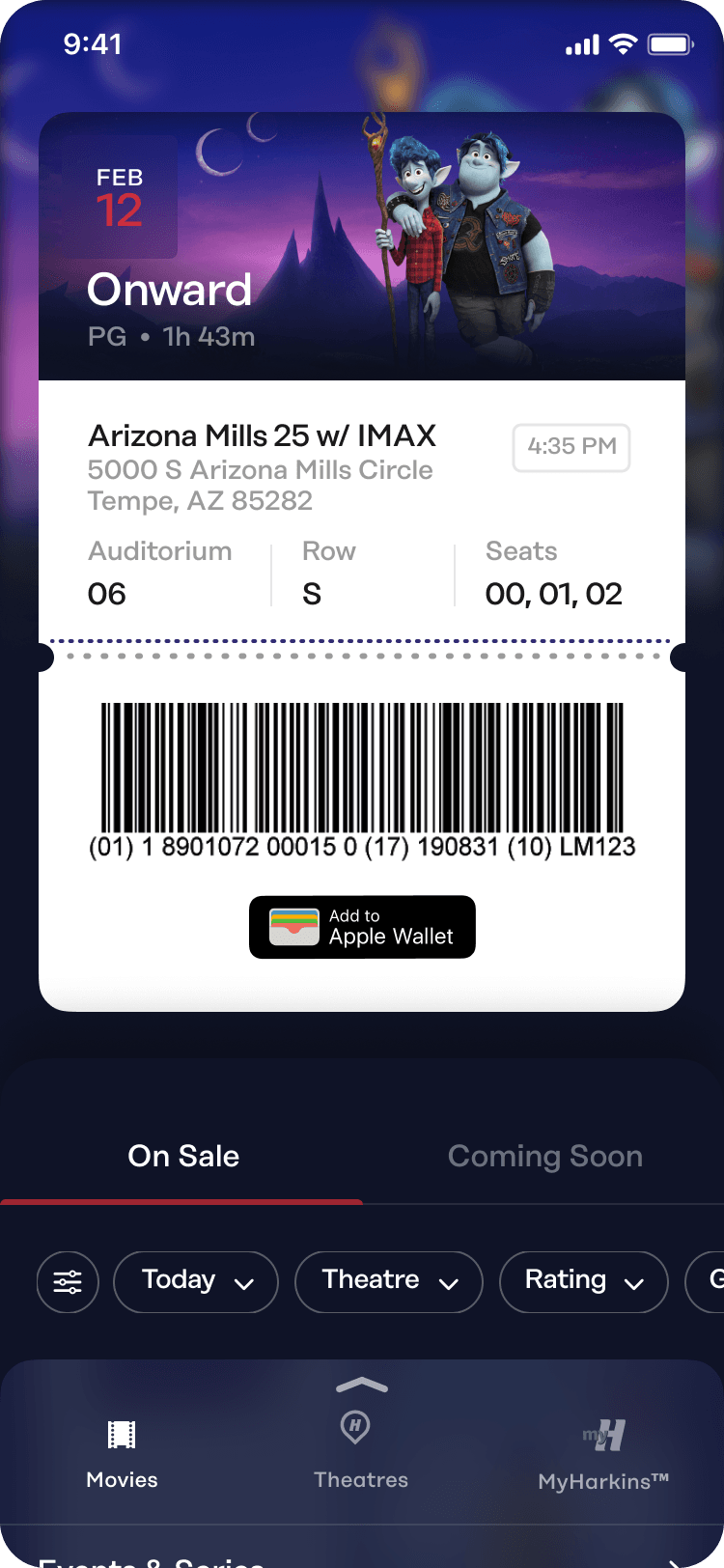
Mobile apps that bring tickets, seats, rewards, and showtimes together—fast, synced, and seamless across devices. The full Harkins experience, ready whenever you are.

A modern online store for concessions, merch, and gift cards. Custom options and easy checkout make every purchase simple, with admin tools running it all in the background.

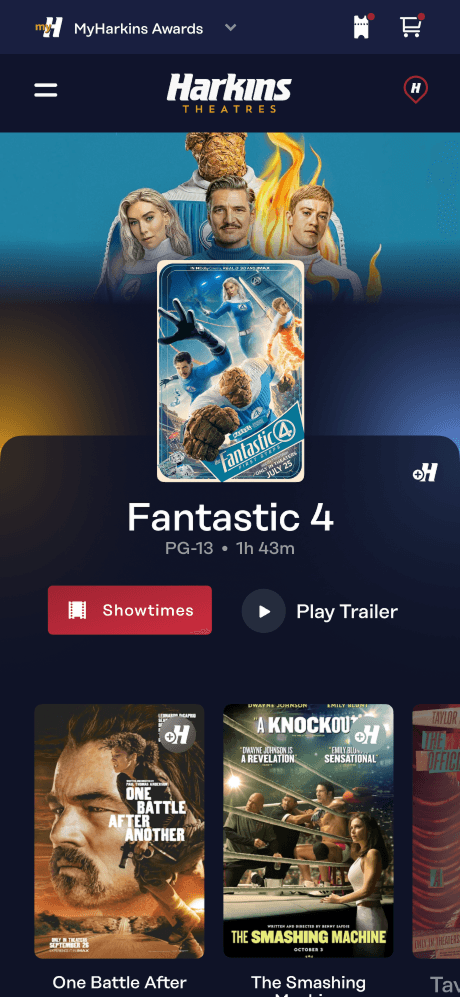
Harkins is bold, immersive, and unmistakable. The digital experience needed to deliver that same energy. We built a cinematic design language with rich dark palettes, dramatic lighting, high-contrast type, and purposeful motion. Every detail, from color to iconography to transitions, was tuned to feel premium and evoke the thrill of the movies.
This isn’t just a pretty interface. It’s a living system that flexes across platforms, tells the Harkins story, and keeps users locked in from first tap to final checkout.
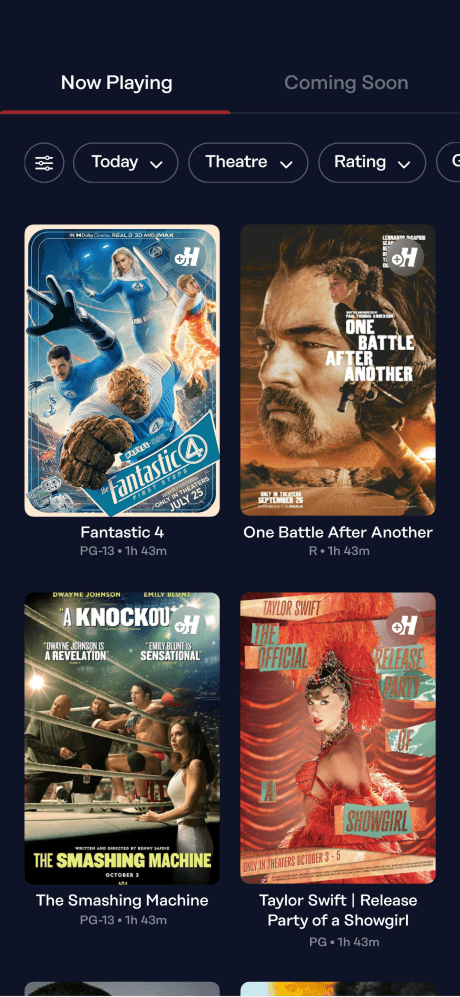
With so many ways in—movie, time, location, promo—the UX had to flex without ever losing the thread. Our strategy was simple: act as the customer’s advocate. We focused on making it about more than just movies, building an experience that feels personal and emotionally resonant. Every step, from browsing films to snagging tickets to grabbing popcorn, was streamlined for speed and clarity. No dead ends. No decision fatigue. Just clear, guided steps that put users first and set Harkins apart from the crowd.
We wove concessions right into the journey—not as an afterthought, but as a core part of the flow. That simplicity drives revenue and keeps the experience seamless, every time.
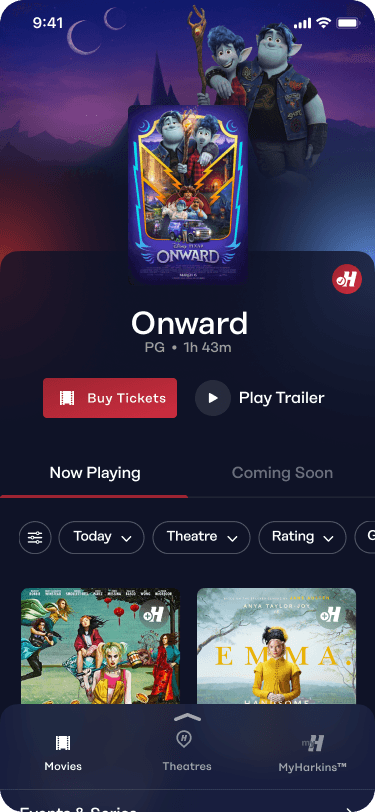
The App
The Harkins app brings the experience to your phone—personalized, lightning-fast, and always one step ahead. Native features like location services surface the nearest theaters and showtimes instantly. Loyalty lives at the core: rewards, offers, benefits, and balances are all right where you need them, integrated into every ticket or concession order.
It’s not just a mobile app. It’s your Harkins passport.


With ambitious goals to deliver a next-level customer experience, the technology had to be seamless—and smart enough to unify everything behind the scenes. We brought complex infrastructure under one roof, so marketing can manage campaigns, offers, and content without any dev bottlenecks. It all starts with a headless CMS and custom API layers, connecting the store, loyalty platform, app, and customer profiles into a single ecosystem. The front end runs on React, with mobile apps built in React Native for iOS and Android. Every touchpoint is ADA-compliant, SEO-optimized, and secure at the enterprise level. The result: a modern, scalable tech stack built for what’s next—and built for speed.
Accessibility comes standard. The site follows ADA requirements and adheres to WCAG guidelines, making sure everyone can use and navigate with ease—no matter their ability.
Smart SEO runs through every corner of the site—content and code—so your products are easier to find and your rankings climb higher. It’s built for visibility right from the start.
We implemented the React JavaScript library, which is used to create user interfaces, optimal for efficiently updating and rendering correct components as data changes.
This site is built to be fully responsive, so it looks sharp and works smoothly on any device—desktop, tablet, or phone. No matter how you access it, the experience is seamless and visually spot-on.
We implemented advanced security procedures driven by vulnerability reports, ensuring robust protection and maximum security across the entire project.
We launched a multi-tier customer loyalty system, rewarding fans with credit back on their purchases to encourage return visits.
Working side by side with the Harkins Information Technology team, we raised the bar by applying best-in-class standards from ticketed experiences worldwide. Every touchpoint was designed to be cohesive, intuitive, and built to invoke the emotional connection that sets Harkins apart. The result is a truly seamless multi-device experience—removing friction and guiding users straight to what they want, whether they’re on web or mobile. This new platform delivers higher ticket and concession sales, more satisfied customers, and a digital journey that sparks excitement before the lights even dim. Harkins now has a future-ready platform for faster campaigns, smarter offers, and stronger loyalty—a digital presence as memorable as the movies themselves.
Everything you need to know about the Harkins digital experience, from features to functionality—clear, direct answers, right here.
Metajive designed and developed Harkins’ website, mobile apps, ticketing system, e-commerce platform, loyalty program, and content publishing tools as one unified digital ecosystem.
The project involved over 900 unique screens, more than 300 integrated features, and multiple entry points into the customer journey, requiring advanced UX architecture and scalable technology.
Metajive created flexible UX flows that adapt to how customers start their journey—by movie, time, or location—guiding them seamlessly through seat selection and checkout.
Concessions were integrated naturally into the ticketing flow, appearing at the right moments to encourage add-ons without disrupting the user experience.
The platform was built using a headless CMS, custom APIs, React for the web, and React Native for iOS and Android apps, with enterprise-grade security and ADA compliance.
The new platform increased ticket and concession sales, improved customer satisfaction, and gave Harkins a powerful system to manage promotions and content at scale.